Client: Personal Project
Year: 2023
Language: English/French
Visit the site: https://cartaexplora.com/en/
Project Components: Definition of Business Model, Naming, Branding, Visual identity, Responsive web design & development, Translation
The Mandate
The mandate was the entire conceptualization and launch of the Carta Explora project:
- Decide on a business model
- Find a name
- Develop the branding and visual identity: tone of voice & personality, colors, typography, emblem
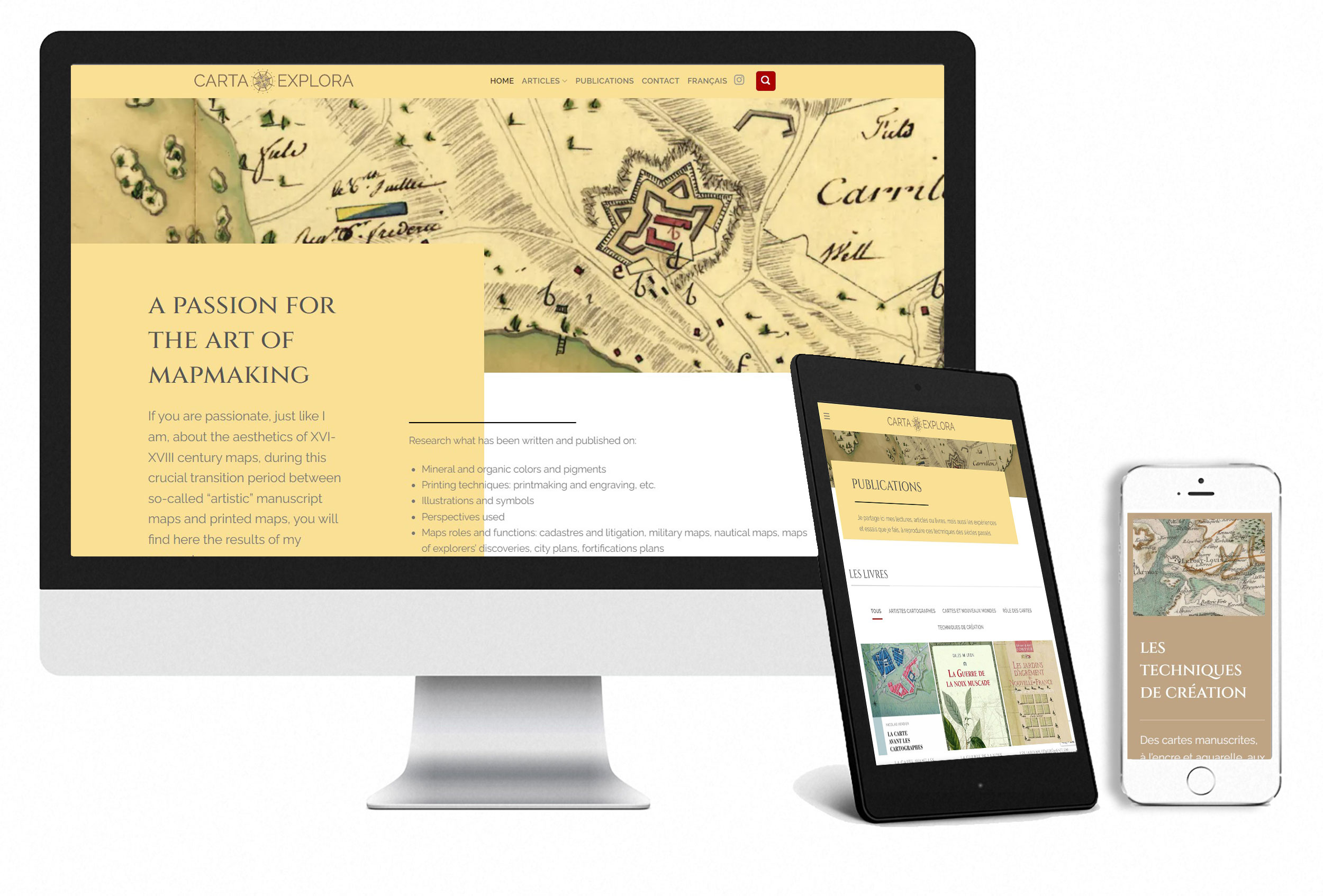
- Develop and launch a bilingual & responsible website, with a careful determination of the sitemap and page structure, for an optimum user experience and organic search (SEO)
- Develop website content in English and French
The Project
Carta Explora reflects a personal passion for the art of map-making, more specifically in the 16th-18th centuries.
1. Objectives
Carta Explora’s objectives are two-fold:
- The first objective is to share content on my research in the field of the art of map-making in the 16-18th centuries, including colors and pigments, technics, iconography, map usage, and artists/cartographers. This includes books, articles, videos, conferences, and exhibitions.
- The second objective is to share and ultimately sell my own artistic explorations of creating artistic maps.
2. Definition of Business Model
The first step of the project is to define the business model, i.e. how I intend to ultimately generate revenues with the project. Is it through ads, affiliate marketing, digital products, physical products, services, etc?
3. Name Selection
Then, I chose the name Carta Explora. As map-making in the 16-18th centuries is often associated with the exploration of new worlds, and Latin was often used at that time, e.g. terra incognita used to identify unknown lands, Carta Explora seemed like a great choice. It was easy to remember, not used by any existing business, and bilingual.
4. Branding and Visual Identity
I then created a mood board in order to define the colors, typography, emblem, and logo. The color scheme reflects the colors found on 16-18th century maps.
5. Sitemap and Page Structure
Then, a thorough evaluation of the topics that will be discussed led to a well-organized sitemap and page structure, that we can build on when creating content for the website.
6. Website Development
The website itself is bilingual and includes various functionalities: blog, portfolio, custom posts, custom fields, contact form, etc. in order to present the various books and articles I read, as well as some articles I write on various topics, such as conferences and exhibitions. Whether the visitor is in the books section or in the blog section, the same organization of topics is used: Colors & pigments, techniques, maps & new worlds, artist cartographers, and roles of maps.
For more information, read Carta Explora’s Case Study, which presents in detail all the stages of development and launch of this project.